Clik here to view.

There is a plethora of elements that go into a successful dashboard. Organizing these elements can be incredibly intimidating. So, how can we make the design process easy to understand and implement?
What Are Design Principles? Why Are They Important for Dashboarding?
Design principles are the tenets that define users’ interpretation of what they’re consuming and how they consume it. They are present in everything around you, whether intentional or not. In dashboarding, they’re crucial to understand and apply intentionally because you want your users to have a consistent experience no matter their region, background, experience, etc. Design principles are incredibly important in dashboarding because they are the key to telling the dashboards story.
What Are the Main Design Principles Used in Dashboarding?
There are quite a few design elements, but the ones we’ll be talking about today are, consistency, hierarchy, scale and white space.
Let’s break these down one-by-one and see an example of them being used in a dashboard.
Consistency
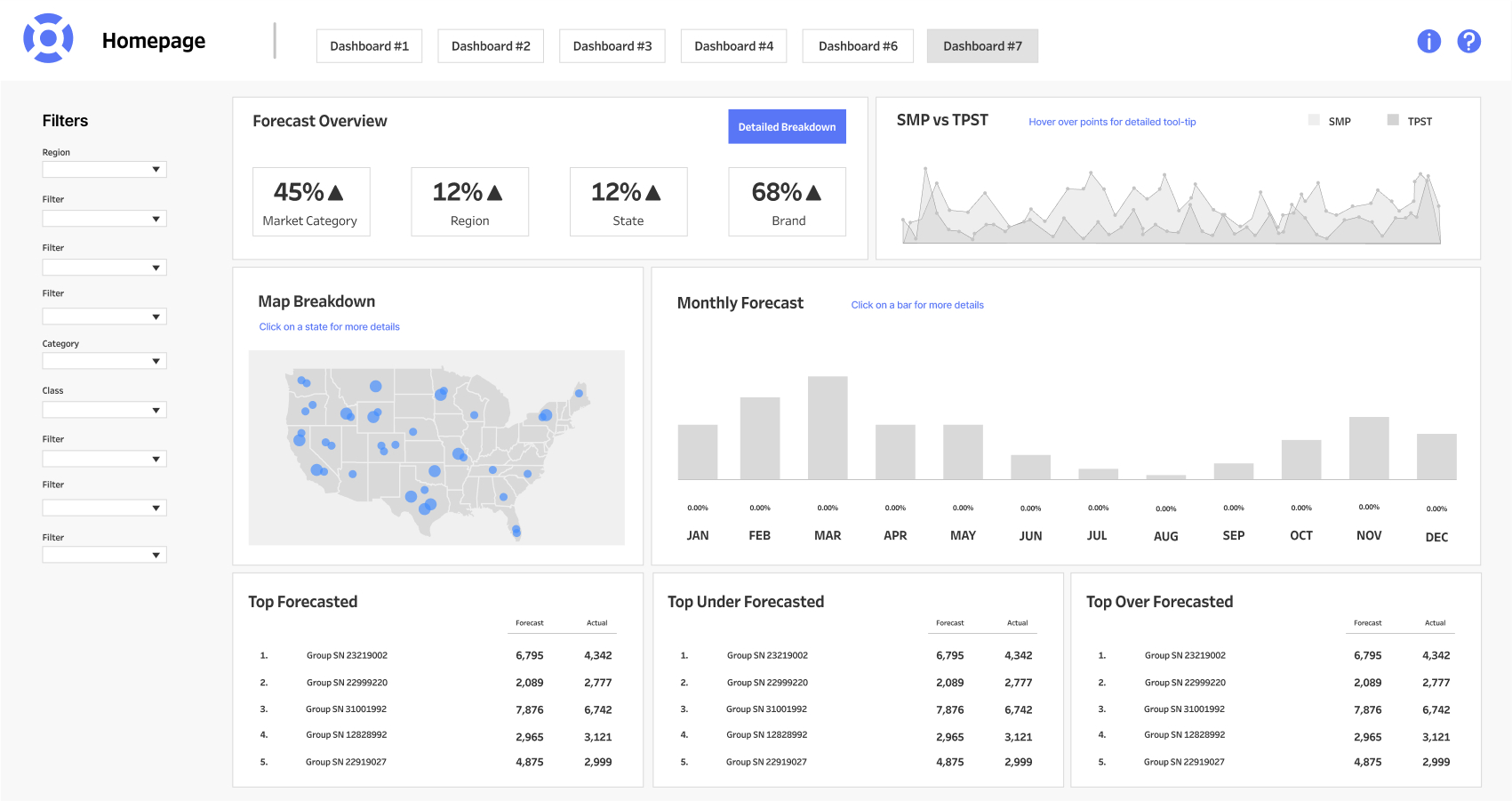
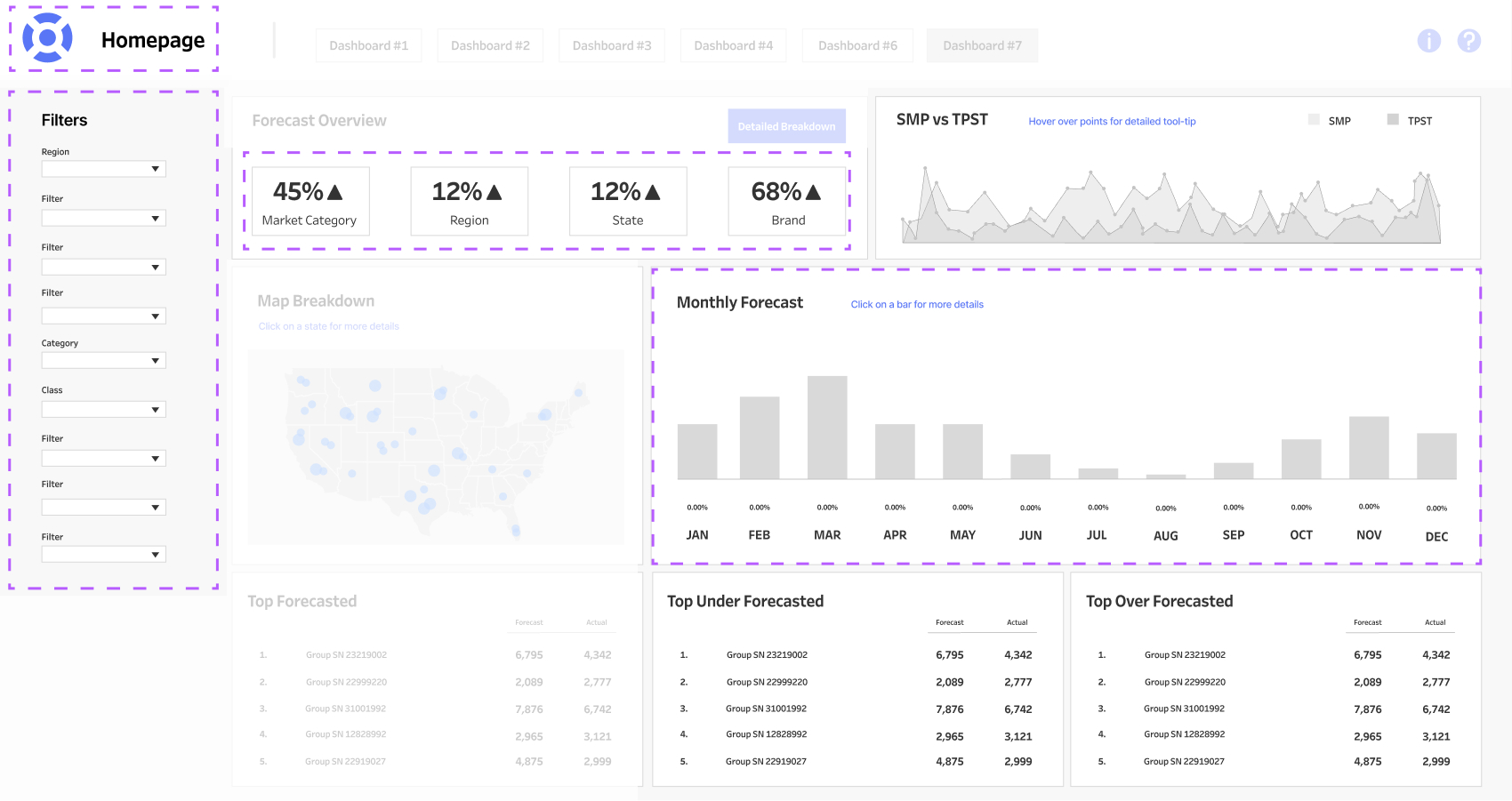
Consistency in design is the presence of uniformity across several elements. Having them look and behave in the same way helps with navigation and builds familiarity for your users. Strive for consistency in the application of iconography; icons should be all the same style, line weight and size. Implement color consistently so you can bake in meaning for the color and use it throughout. When users learn what the color means once, they’re likely to assign that same meaning to other things that utilize the same color. It’s crucial to help the user reinforce these connections so they can successfully navigate and understand their data.
Image may be NSFW.
Clik here to view.
Hierarchy
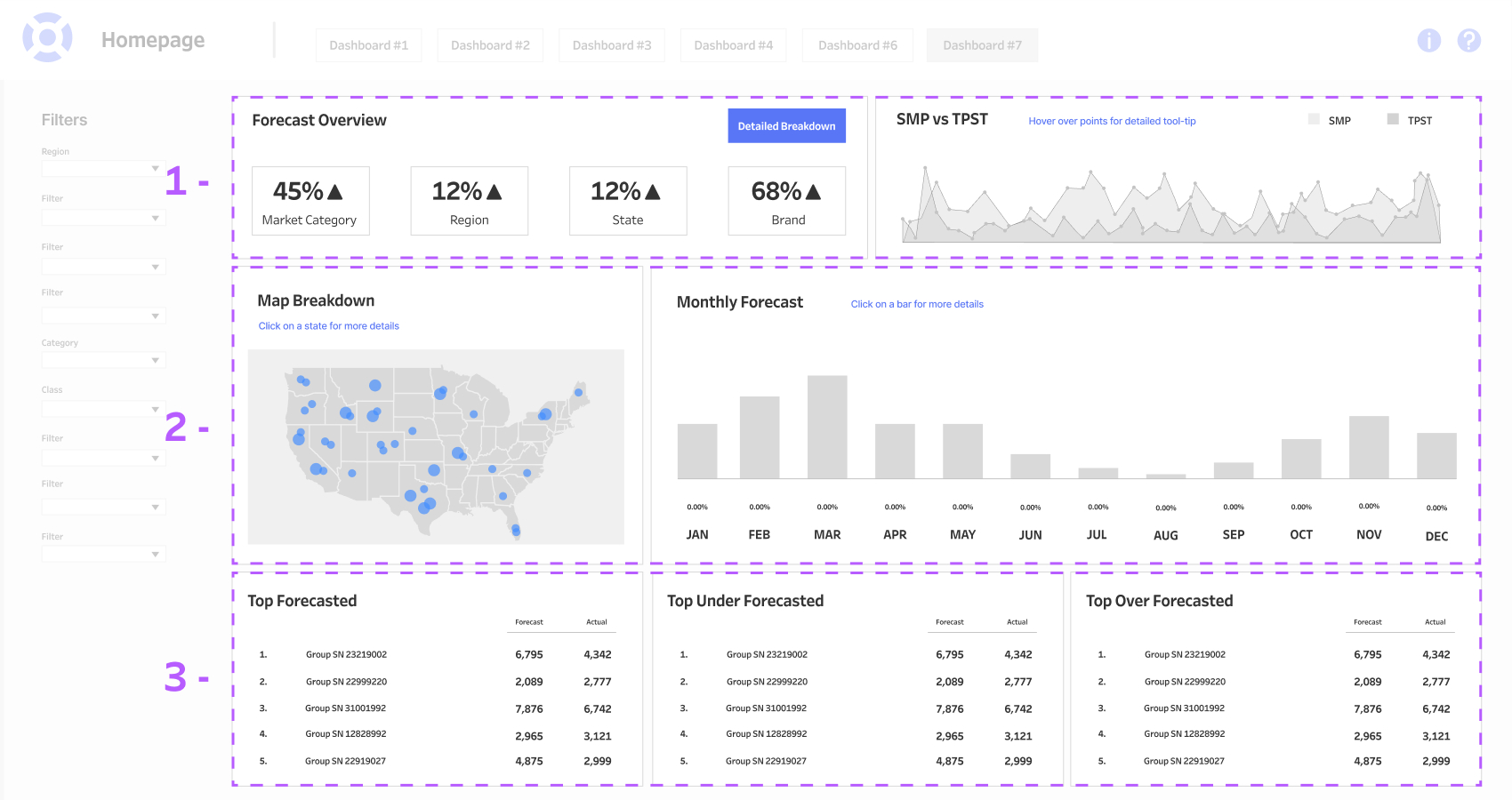
Hierarchy in design is the manipulation of an elements characteristics in order to show a relationship between said elements. This refers to elements like type and data visualizations. Hierarchy is also important for the overall dashboard layout. Common scan-patterns on pages are an F-shape and a Z-shape. Users often scan the left edge of a page, and move their eyes across horizontally when they find something interesting. We can use this way of thinking to our advantage when arranging and manipulating elements.
Hierarchy is present everywhere we look and give some real-world examples for users to consider outside of dashboarding. An example of this would be a Netflix description of a movie: Title is huge, details like release date and rating are usually right under that, bolded. Then, right below that, is a description of the movie. It’s a few different “checks” in place to appeal to how people want to consume information. They want to know what they’re looking at and if it’s relevant to them (genre, rating, etc.). Then, if they’re interested, they can choose to opt into reading the description.
Now imagine if those things were inverted, and instead of huge titles on Netflix, it was huge descriptions, with tiny titles. It wouldn’t make sense to most users and can be aggravating if the user can’t find the information they’re looking for.
Image may be NSFW.
Clik here to view. Image may be NSFW.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Scale
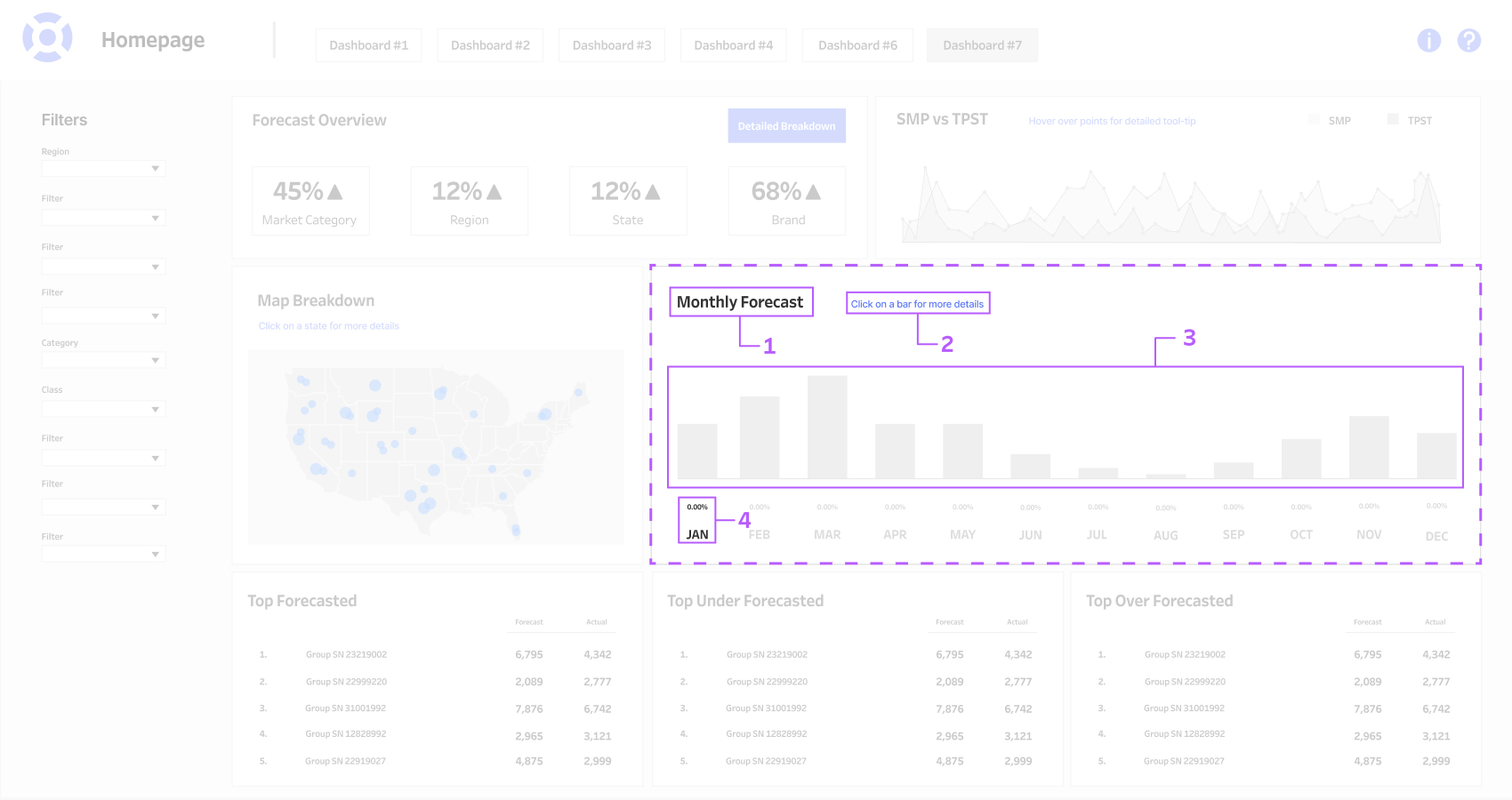
Scale, as many of you can guess, is referring to the size of elements. This is where you want to think of what size to make your visualizations, depending on the importance of the data. Simply put, when there is a large item next to a smaller item, the viewer is forced to look and give attention to the larger item first.
Image may be NSFW.
Clik here to view.
White Space
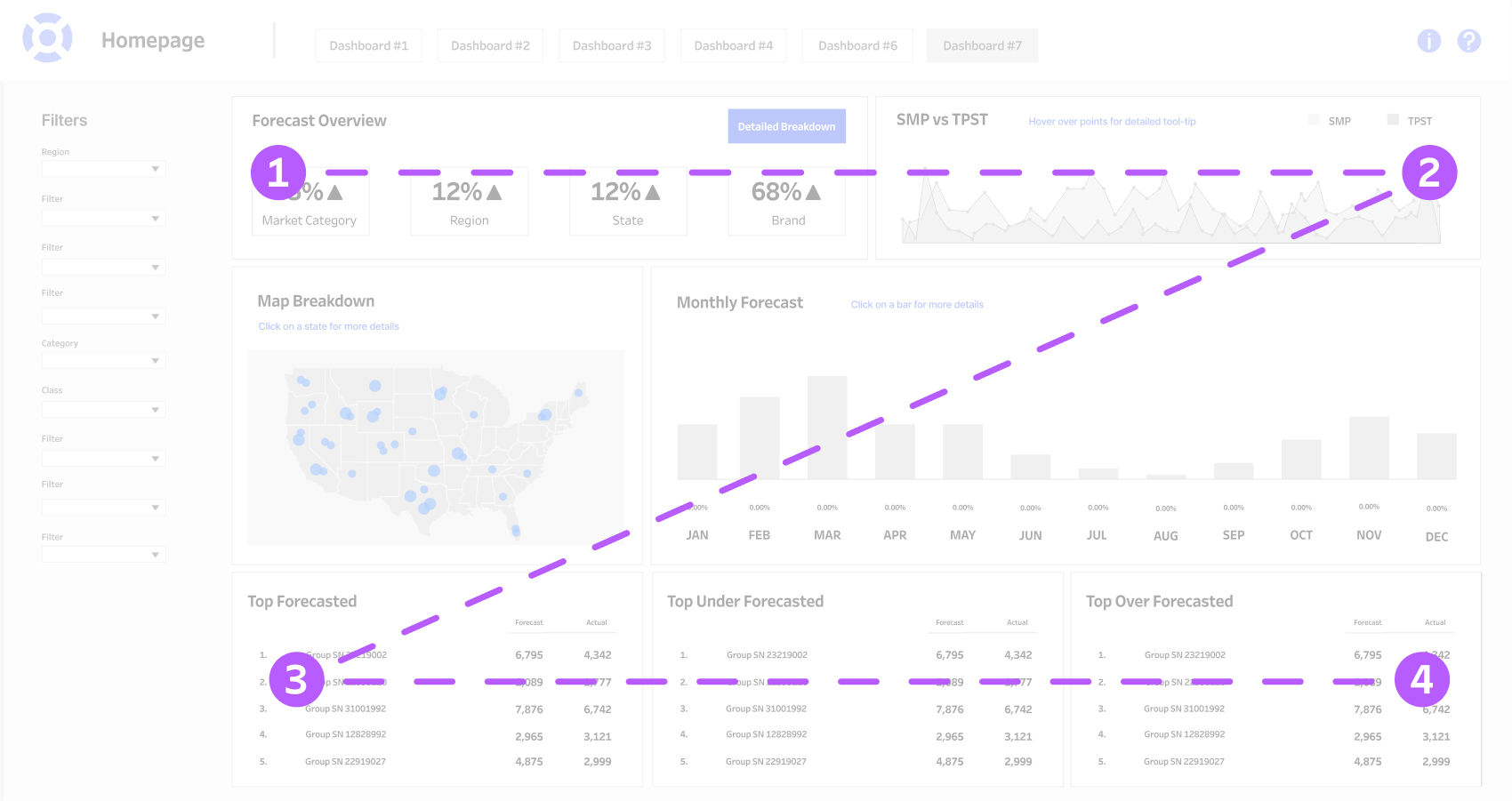
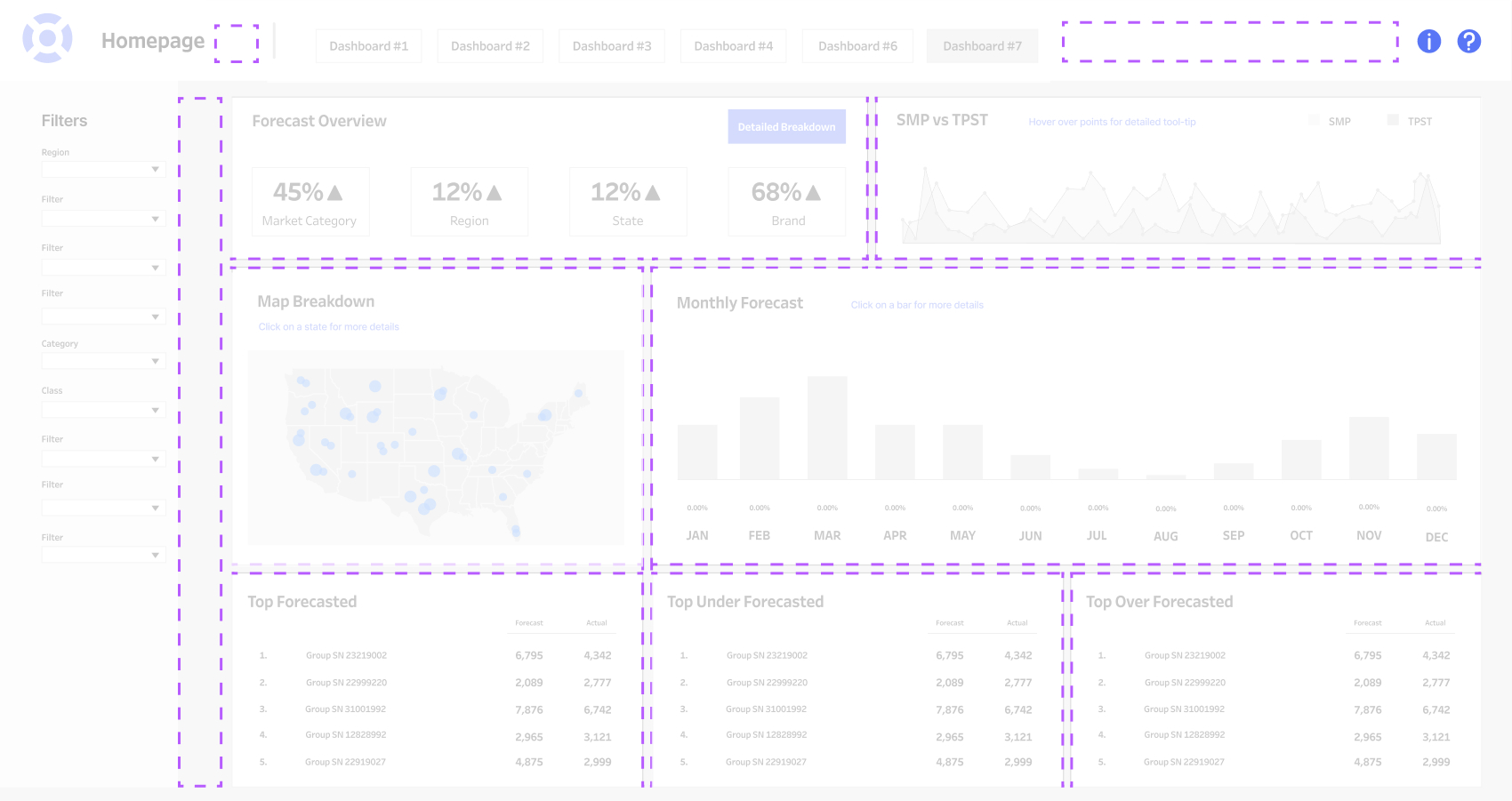
Lastly, White space is the spacing between elements. White space allows your user a visual “breather” for them to process the data and other visuals in order to understand them better. It’s extremely important to allow white space in between areas of data so they aren’t confused with eachother. A great example of white space is the way art is displayed in a museum. The most important pieces have lots of breathing room around them, because they demand our undivided attention. Other pieces are placed more closely together maybe because they belong to a collection, but usually things are spaced further apart to delineate a change in content.
Image may be NSFW.
Clik here to view.
If you think about it, hierarchy is a coalescence of consistency, scale, and whitespace. Even with informative data and visualizations, a dashboard cannot be successful without the use of these basic design principles. We hope you enjoyed the ride, and hopefully you learned something helpful whether you’re a beginner or experienced in dashboarding.
The post Let’s Talk Design Principles appeared first on InterWorks.